Смотреть видео: 12 мм фото

 Why does the React navigation bottom bar cover the layout? - Stack Overflow
Why does the React navigation bottom bar cover the layout? - Stack Overflow
 3 Creative Concepts of Mobile Tab Bar Navigation - UX Planet App interface desig
3 Creative Concepts of Mobile Tab Bar Navigation - UX Planet App interface desig
 How do you make the react-native react-navigation tab bar transparent - Stack Ov
How do you make the react-native react-navigation tab bar transparent - Stack Ov
 Tab Bar for simple Movie App Movie app, App design layout, App ui design
Tab Bar for simple Movie App Movie app, App design layout, App ui design
 Banking App Tab Bar Navigation Concept by Purrweb UX team on Dribbble Mobile app
Banking App Tab Bar Navigation Concept by Purrweb UX team on Dribbble Mobile app
 swift - Custom UiTabBar height showing different on iPhone X - Stack Overflow
swift - Custom UiTabBar height showing different on iPhone X - Stack Overflow
 Pin on Just Cut It All Off Please
Pin on Just Cut It All Off Please
 Tab Bar Interaction Mobile app design inspiration, Bar design, Ux app design
Tab Bar Interaction Mobile app design inspiration, Bar design, Ux app design
 Menu Bar by Nevena Meier Dribbble
Menu Bar by Nevena Meier Dribbble
 Tab bar by RTFLY on Dribbble
Tab bar by RTFLY on Dribbble
 Bottom navigation by Jason Dribbble
Bottom navigation by Jason Dribbble
 Bottom Navigation/ Tab Bar concept for Zappfresh Mobile App by Arpit Gupta Mobil
Bottom Navigation/ Tab Bar concept for Zappfresh Mobile App by Arpit Gupta Mobil
 Flutter Tutorial - Create Tabbed AppBar Tabs, TabBar, TabBarView - YouTube
Flutter Tutorial - Create Tabbed AppBar Tabs, TabBar, TabBarView - YouTube
 Flutter: Bottom Tab Bar Navigation with FAB Button - YouTube
Flutter: Bottom Tab Bar Navigation with FAB Button - YouTube
 23 Best Brad Pitt Haircuts To Copy in 2024 Haircuts for men, High and tight hair
23 Best Brad Pitt Haircuts To Copy in 2024 Haircuts for men, High and tight hair
 iOS Tab Bar Icons - Essential Pack Human interface guidelines, Ios human interfa
iOS Tab Bar Icons - Essential Pack Human interface guidelines, Ios human interfa
 Мастер - класс. Использование библиотеки codepen в дизайне
Мастер - класс. Использование библиотеки codepen в дизайне
 How to create responsive mobile components in Figma Figma, Ios design, Interface
How to create responsive mobile components in Figma Figma, Ios design, Interface
 Henry Cavill. Buzz cut, Buzz cut for men, Haircuts for men
Henry Cavill. Buzz cut, Buzz cut for men, Haircuts for men
 Collection of hand-picked free #HTML and #CSS tab bar #code examples. Bar, Codin
Collection of hand-picked free #HTML and #CSS tab bar #code examples. Bar, Codin
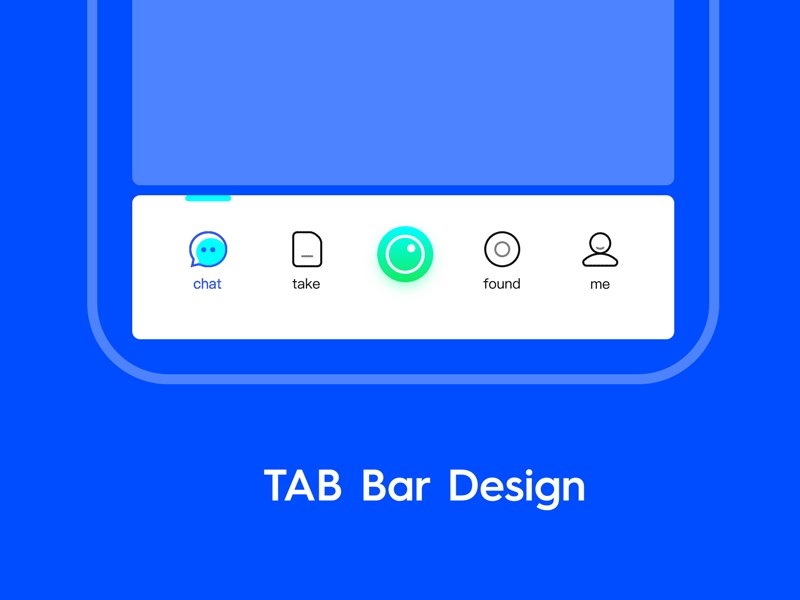
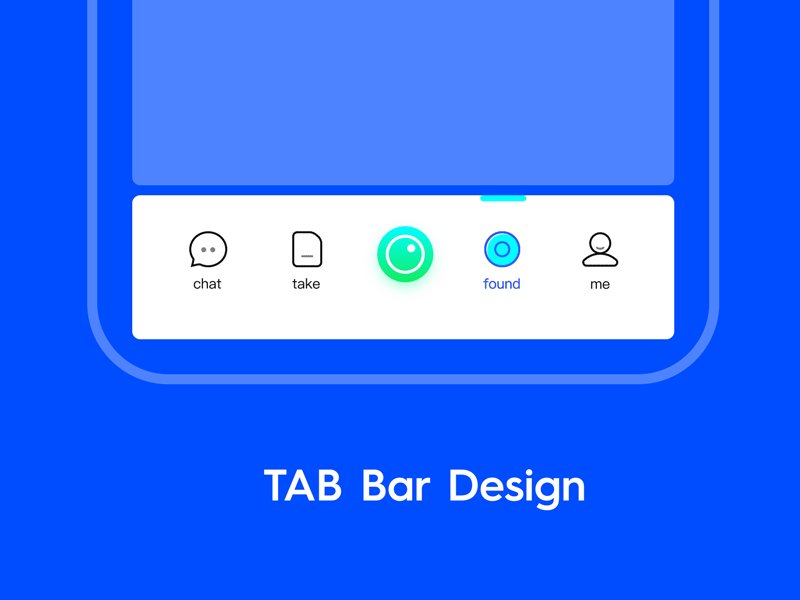
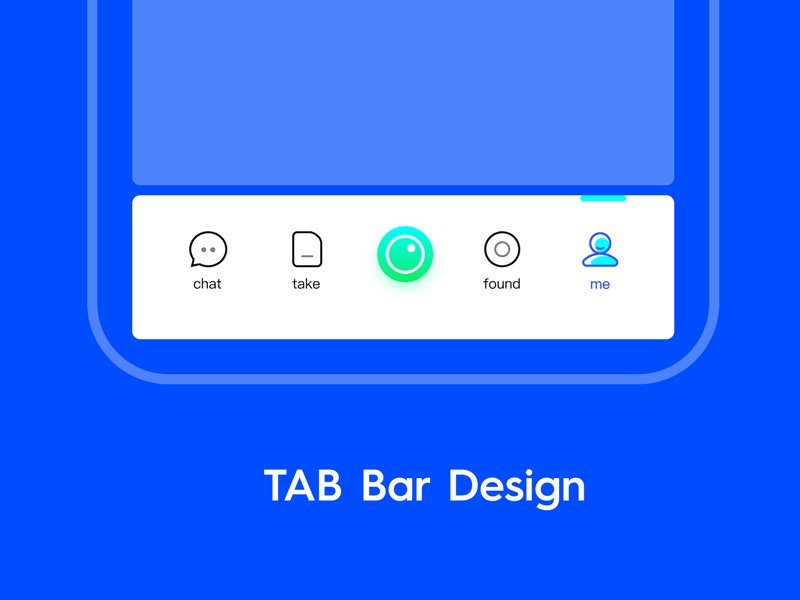
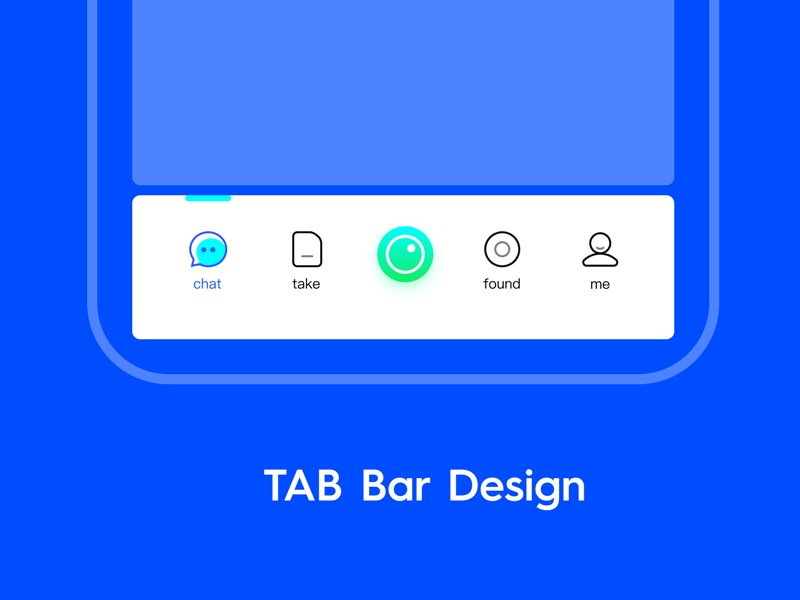
 I would like to show you this tab bar interaction. How do you like it?Follow me
I would like to show you this tab bar interaction. How do you like it?Follow me
 Principle Tab Bar (With images) Principles, Tab, Bar
Principle Tab Bar (With images) Principles, Tab, Bar
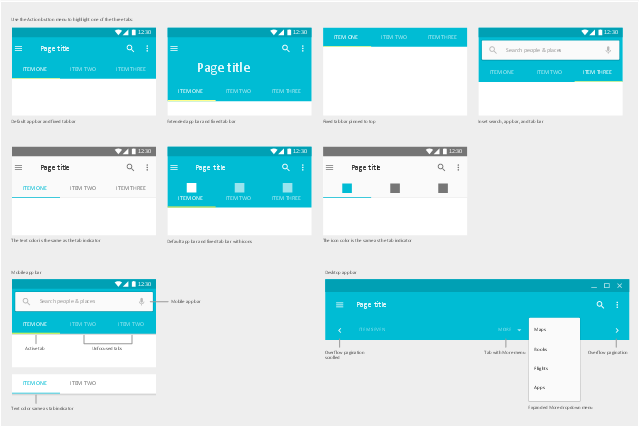
 Design elements - Tab Bar Icons Design elements - Android tabs Design elements -
Design elements - Tab Bar Icons Design elements - Android tabs Design elements -
 Tab Bar Icons - App Interface Design
Tab Bar Icons - App Interface Design
 Android Search Bar with Tabs and Menu
Android Search Bar with Tabs and Menu
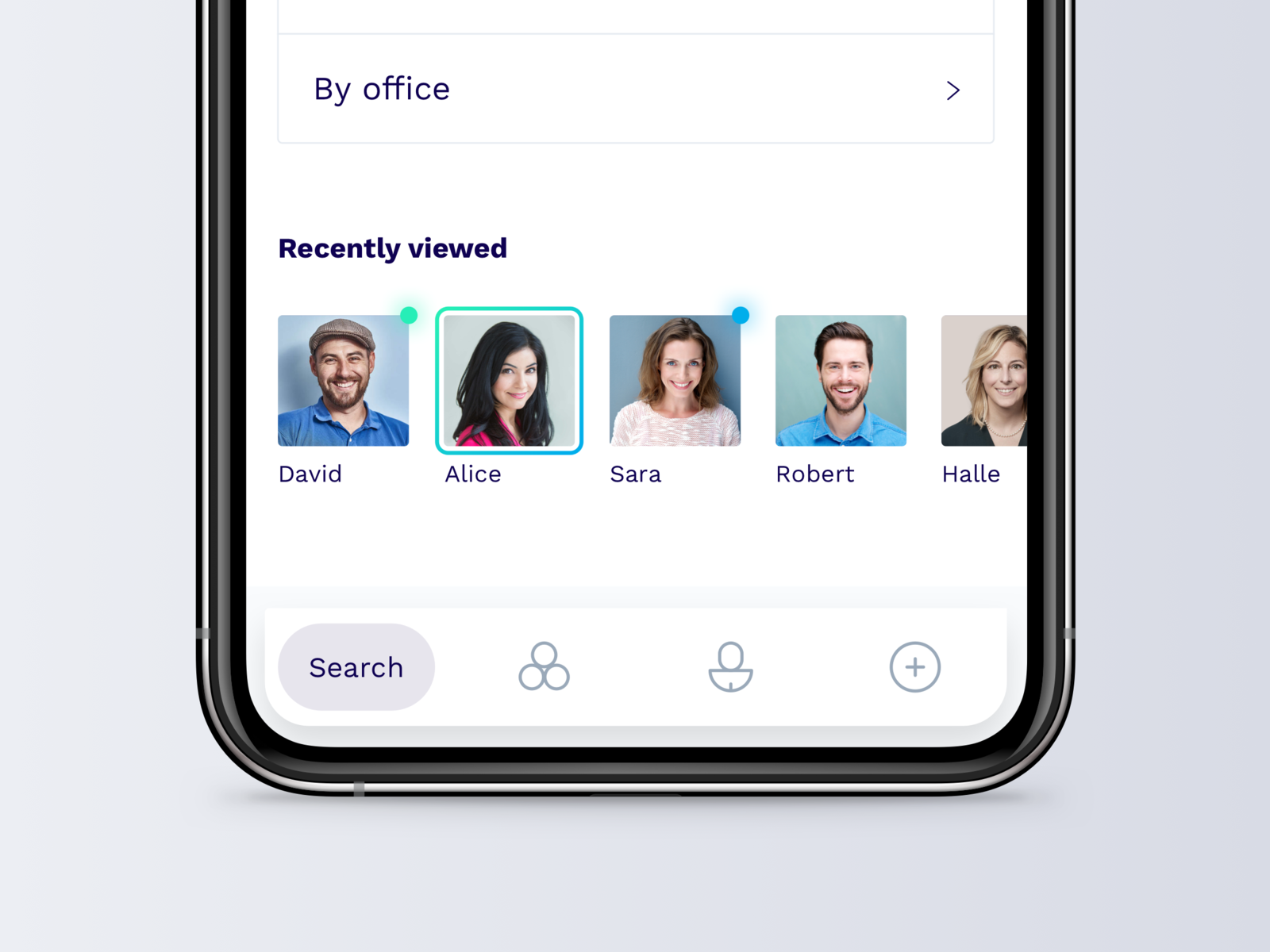
 Tab Bar Navigation by Leonardo Posada on Dribbble
Tab Bar Navigation by Leonardo Posada on Dribbble
 Creative Tab Bar Animation by Excellent WebWorld Animation, Creative, Animation
Creative Tab Bar Animation by Excellent WebWorld Animation, Creative, Animation
 Tab Bar Mobile design patterns, Medical app, Mobile ui patterns
Tab Bar Mobile design patterns, Medical app, Mobile ui patterns
 Pin on Wentworth Miller ❤ ️❤ ️❤
Pin on Wentworth Miller ❤ ️❤ ️❤