Смотреть видео: 12 часть фото

 Why does the React navigation bottom bar cover the layout? - Stack Overflow
Why does the React navigation bottom bar cover the layout? - Stack Overflow
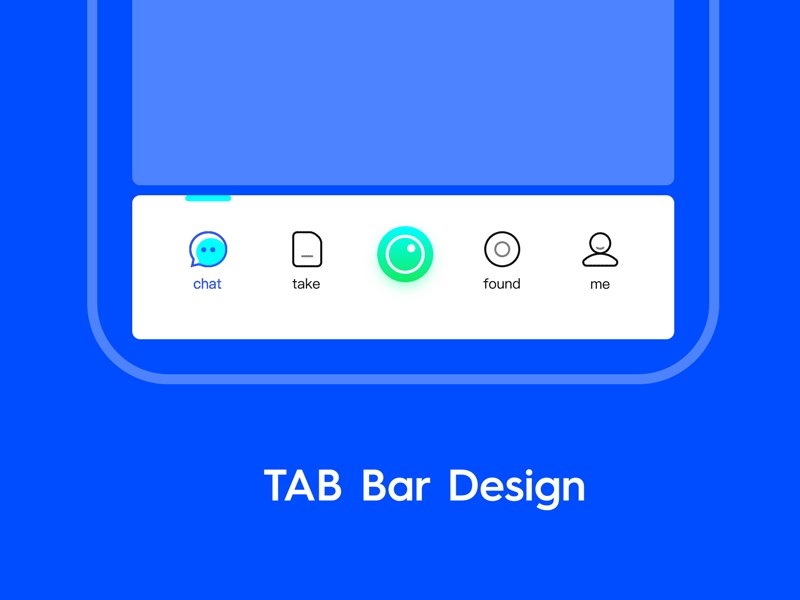
 3 Creative Concepts of Mobile Tab Bar Navigation - UX Planet App interface desig
3 Creative Concepts of Mobile Tab Bar Navigation - UX Planet App interface desig
 How do you make the react-native react-navigation tab bar transparent - Stack Ov
How do you make the react-native react-navigation tab bar transparent - Stack Ov
 Tab Bar for simple Movie App Movie app, App design layout, App ui design
Tab Bar for simple Movie App Movie app, App design layout, App ui design
 Tab bar by RTFLY on Dribbble
Tab bar by RTFLY on Dribbble
 Banking App Tab Bar Navigation Concept by Purrweb UX team on Dribbble Mobile app
Banking App Tab Bar Navigation Concept by Purrweb UX team on Dribbble Mobile app
 Android Studio - Snackbar - YouTube
Android Studio - Snackbar - YouTube
 Мастер - класс. Использование библиотеки codepen в дизайне
Мастер - класс. Использование библиотеки codepen в дизайне
 Menu Bar by Nevena Meier Dribbble
Menu Bar by Nevena Meier Dribbble
 D1 8f source tabbar - фотоподборка
D1 8f source tabbar - фотоподборка
 ios - How to create tabbar with custom UI in swift 3.0 - Stack Overflow
ios - How to create tabbar with custom UI in swift 3.0 - Stack Overflow
 Bottom Navigation/ Tab Bar concept for Zappfresh Mobile App by Arpit Gupta Mobil
Bottom Navigation/ Tab Bar concept for Zappfresh Mobile App by Arpit Gupta Mobil
 Flutter tabbar Selected from tab2 tutorial - YouTube
Flutter tabbar Selected from tab2 tutorial - YouTube
 Animated Tab Bar in App (Swift 5, Xcode 12, 2022) - iOS Development - YouTube
Animated Tab Bar in App (Swift 5, Xcode 12, 2022) - iOS Development - YouTube
 Tab Bar Exploration by Kevin Dukkon Web app design, App design, App ui design
Tab Bar Exploration by Kevin Dukkon Web app design, App design, App ui design
 Tab Bar Interaction Mobile app design inspiration, Bar design, Ux app design
Tab Bar Interaction Mobile app design inspiration, Bar design, Ux app design
 In this video, I will show you how you can easily create simple animated tab bar
In this video, I will show you how you can easily create simple animated tab bar
 Tabbar Icon Icon, Icon design, Bar design
Tabbar Icon Icon, Icon design, Bar design
 Bottom navigation by Jason Dribbble
Bottom navigation by Jason Dribbble
 iOS Tab Bar Icons - Essential Pack Human interface guidelines, Ios human interfa
iOS Tab Bar Icons - Essential Pack Human interface guidelines, Ios human interfa
 TABBAR AJITPAL SINGH RADIO BABAA #SONYLIVEORIGINALS - YouTube
TABBAR AJITPAL SINGH RADIO BABAA #SONYLIVEORIGINALS - YouTube
 Картинки ANDROID BOTTOM BAR
Картинки ANDROID BOTTOM BAR
 Flutter Tutorial - Create Tabbed AppBar Tabs, TabBar, TabBarView - YouTube
Flutter Tutorial - Create Tabbed AppBar Tabs, TabBar, TabBarView - YouTube
 Tab Bar Animation outlined gif icon animation after effects icon animation tab b
Tab Bar Animation outlined gif icon animation after effects icon animation tab b
 TAB BAR by iian on Dribbble
TAB BAR by iian on Dribbble
 Tab bar Ios app design, Web design tips, App interface design
Tab bar Ios app design, Web design tips, App interface design
 D1 8f source tabbar
D1 8f source tabbar
 Principle Tab Bar (With images) Principles, Tab, Bar
Principle Tab Bar (With images) Principles, Tab, Bar