Смотреть видео: 1 0 9 фото

 Why does the React navigation bottom bar cover the layout? - Stack Overflow
Why does the React navigation bottom bar cover the layout? - Stack Overflow
 ios - How to create tabbar with custom UI in swift 3.0 - Stack Overflow
ios - How to create tabbar with custom UI in swift 3.0 - Stack Overflow
 Tab Bar for simple Movie App Movie app, App design layout, App ui design
Tab Bar for simple Movie App Movie app, App design layout, App ui design
 How do you make the react-native react-navigation tab bar transparent - Stack Ov
How do you make the react-native react-navigation tab bar transparent - Stack Ov
 3 Creative Concepts of Mobile Tab Bar Navigation - UX Planet App interface desig
3 Creative Concepts of Mobile Tab Bar Navigation - UX Planet App interface desig
 Tabbar for Mobile Website
Tabbar for Mobile Website
 No GIF - Find on GIFER
No GIF - Find on GIFER
 SwiftUI & Custom TabBar. Создаем анимированный tabBar. - YouTube
SwiftUI & Custom TabBar. Создаем анимированный tabBar. - YouTube
 TABBAR AJITPAL SINGH RADIO BABAA #SONYLIVEORIGINALS - YouTube
TABBAR AJITPAL SINGH RADIO BABAA #SONYLIVEORIGINALS - YouTube
 Tab Icon Animation Design_Twelve by CandyLover on Dribbble
Tab Icon Animation Design_Twelve by CandyLover on Dribbble
 Tab Bar Exploration by Kevin Dukkon Web app design, App design, App ui design
Tab Bar Exploration by Kevin Dukkon Web app design, App design, App ui design
 Flutter Tutorial - Create Tabbed AppBar Tabs, TabBar, TabBarView - YouTube
Flutter Tutorial - Create Tabbed AppBar Tabs, TabBar, TabBarView - YouTube
 Bottom navigation by Jason Dribbble
Bottom navigation by Jason Dribbble
 20+ Excellent CSS Horizontal Menu Examples - OnAirCode Simple website, Css, Simp
20+ Excellent CSS Horizontal Menu Examples - OnAirCode Simple website, Css, Simp
 Tab Bar Mobile design, Navigation, Bar
Tab Bar Mobile design, Navigation, Bar
 Tab bar by RTFLY on Dribbble
Tab bar by RTFLY on Dribbble
 swift - How to keep Navigation bar & Tab bar when using segue to show a new view
swift - How to keep Navigation bar & Tab bar when using segue to show a new view
 Collection of hand-picked free #HTML and #CSS tab bar #code examples. Bar, Codin
Collection of hand-picked free #HTML and #CSS tab bar #code examples. Bar, Codin
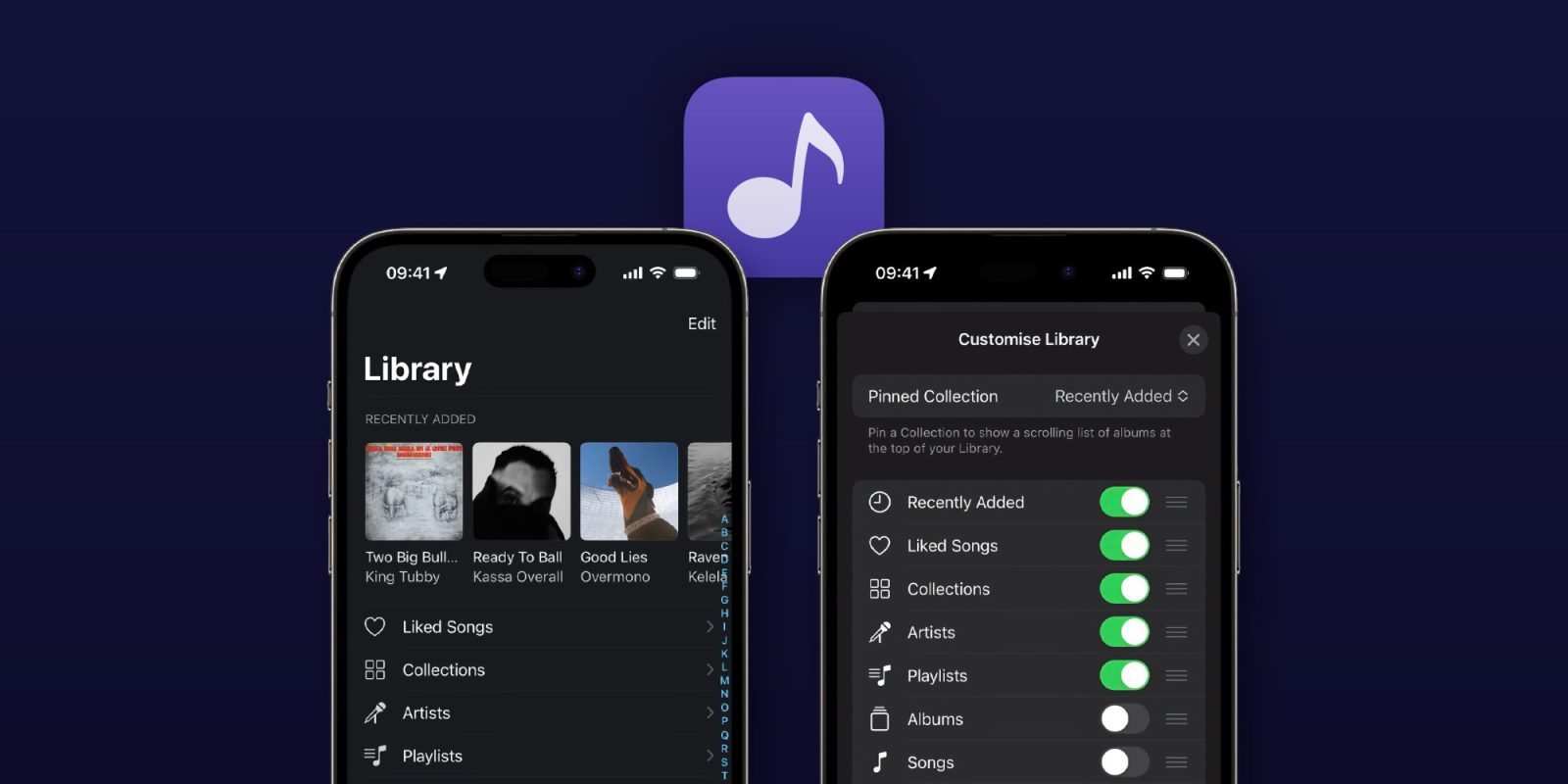
 Doppler HiFi music player for iPhone gets Library customization, Album Collectio
Doppler HiFi music player for iPhone gets Library customization, Album Collectio
 mobile - Why is a scrollable bottom tab bar discouraged? - User Experience Stack
mobile - Why is a scrollable bottom tab bar discouraged? - User Experience Stack
 In this video, I will show you how you can easily create simple animated tab bar
In this video, I will show you how you can easily create simple animated tab bar
 Tab Bar Interaction Using HTML CSS and jQuery CSS Animations - YouTube
Tab Bar Interaction Using HTML CSS and jQuery CSS Animations - YouTube
 Мастер - класс. Использование библиотеки codepen в дизайне
Мастер - класс. Использование библиотеки codepen в дизайне
 The game is called "Repeat if you can". ☑ Vote: 1. Lera Nikolaeva https://pp.use
The game is called "Repeat if you can". ☑ Vote: 1. Lera Nikolaeva https://pp.use
 iPadOS 18’s new tab bar for apps is more powerful than it first appears
iPadOS 18’s new tab bar for apps is more powerful than it first appears
 Tab Bar Interaction VI freebie ux menu interactive prototype buttons tab navigat
Tab Bar Interaction VI freebie ux menu interactive prototype buttons tab navigat
 TRIPLE-DRY POLISH (RED) Turtle Wax ® Pro
TRIPLE-DRY POLISH (RED) Turtle Wax ® Pro